JDM #3 - Lancement d'Infinit Backgrounds
La première app est prête !
Hello à tous 👋
J’espère que vous allez bien.
Pour ma part je suis très content car, comme vous avez pu le lire dans le titre, la première app que je réalise dans le cadre du “Journal d’un maker” est prête 🚀
Vous pouvez dès maintenant vous rendre sur infinitbackgrounds.com et générer le futur fond (incroyable) de vos vidéos !
Soyons honnête : il reste 1000 choses à faire, des tonnes de petits trucs à améliorer tant d’un point de vue UX que UI, le logo est vraiment pas top mais… Il faut shipper !
Comme l’a dit Reid Hoffman, cofondateur de LinkedIn :
“Si vous n'avez pas honte de votre produit, c'est que vous l'avez sorti trop tard”
Dans cette édition je vais donc vous présenter l’app dans sa version de “lancement” et vous expliquer comment je vais en faire la promotion. Vous allez voir, les choses sérieuses commencent maintenant !
Au fait, en plus de cette newsletter je fais quelques autres trucs, sympas aussi 👇
Tu peux me suivre sur LinkedIn
Tu peux aller sur ma chaîne Youtube, pour voir mes tutos Bubble
J’ai fait une super formation “Masterclass Bubble”, pour que tu puisses créer n’importe quelle app (comme dans cette newsletter, incroyable non ?)
Tu peux aussi réserver des coachings Bubble avec moi
Au programme
Avancées : récap de la semaine passée et finalisation de l’app
Key features VS Cool features
Les outils qui m’ont fait gagner du temps
Et maintenant ? Organisation de la promotion et canaux de communication
✅ Récap de la semaine passée
Cette semaine a été intense pour tout ce qui concerne mon activité de coach startup / Bubble.
Je ne vais pas m’en plaindre, mais j’ai donc eu beaucoup moins de temps pour avancer sur Infinit Backgrounds que ce que j’avais prévu initialement.
Comme il était hors de question de ne pas tenir ma deadline d’aujourd’hui pour sortir l’application, j’ai dû mettre les bouchées doubles hier et aujourd’hui pour qu’elle soit disponible à temps.
(C’est d’ailleurs pour ça que vous recevez la newsletter à cette heure tardive...)
J’ai dû faire l’impasse sur plusieurs fonctionnalités, mais comme je vous l’expliquerai dans la prochaine partie, ces dernières n’étaient pas vitales pour la validation de du produit et sa confrontation au marché.
J’aurai donc mis 2 semaines au total pour sortir une première version fonctionnelle de mon idée (16 jours si on compte la période globale, et 5 jours de développement effectif si je cumule toutes les heures sur lesquelles j’ai travaillé dessus).
Ce qu’il s’est passé cette semaine :
✅ J’ai peaufiné l’UI ainsi que l’UX de l’application, notamment lors du processus de génération des backgrounds
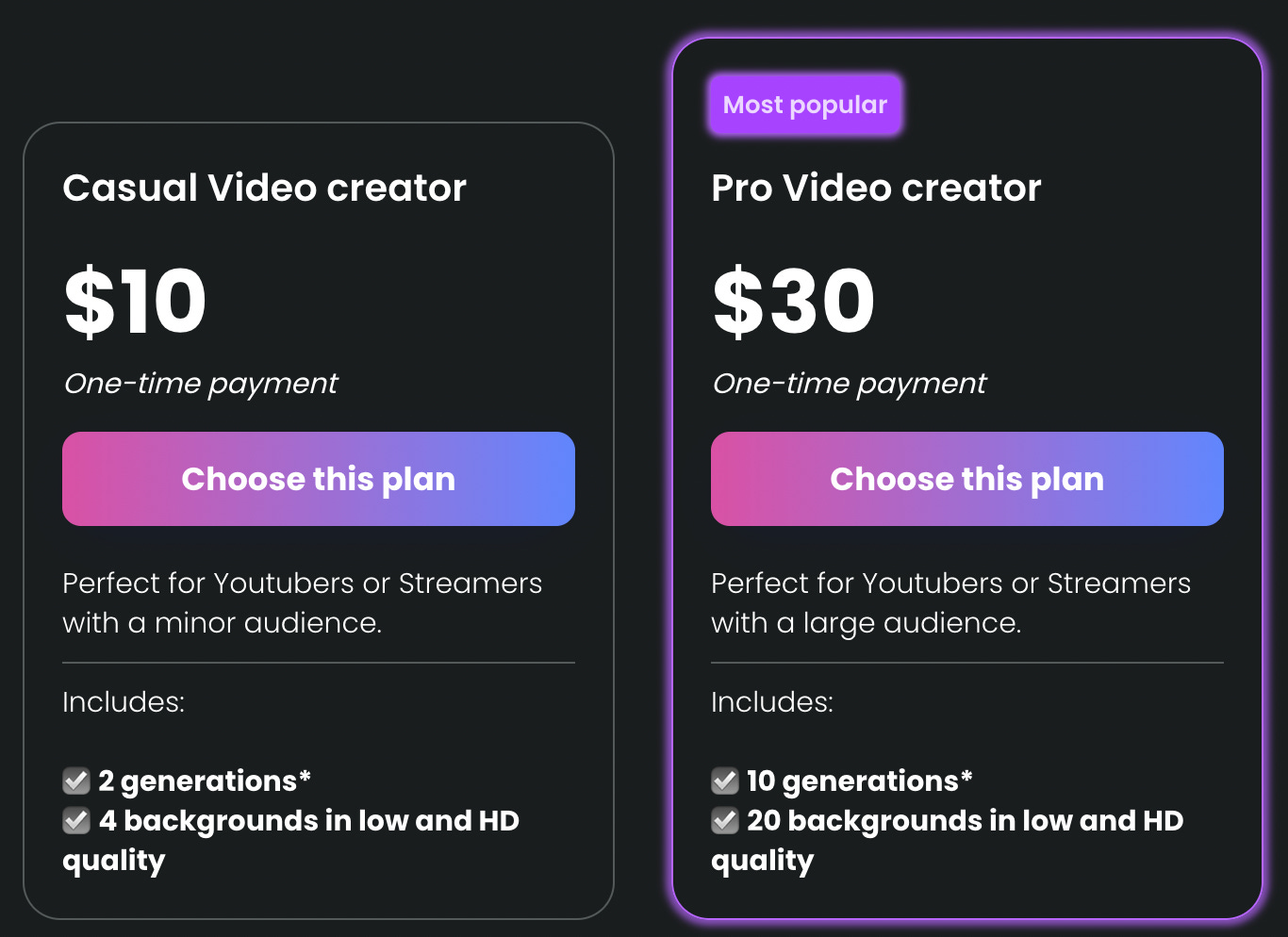
✅ J’ai beaucoup réfléchi au business model. J’en suis arrivé au système suivant : je propose 2 “packs”, le premier à 10$ qui propose 2 générations (soit 4 backgrounds HD, sachant qu’on obtient 2 backgrounds par génération), et le second pack à 30$ qui propose 10 générations (soit 20 backgrounds HD).
👉 Je comptais à la base ne proposer qu’un seul pack, mais je me suis ravisé car je pense qu’il est important de pouvoir proposer un upsell dans le cycle d’achat de l’utilisateur. De plus, je sais par expérience qu’un produit à 10$ en one-shot est très difficilement rentable (on parlera du sujet de la rentabilité dans une prochaine édition 😉)
✅ J’ai réalisé la landing page (vous me direz ce que vous en pensez, elle est extrêmement simple et va droit au but). Je l’améliorerai dans les jours à venir
🆚 Key feature VS Cool feature
Comme je vous l’ai dit, le manque de temps cette semaine m’a forcé à faire l’impasse sur certaines fonctionnalités que j’avais prévu d’intégrer pour la release de l’app.
Voici entre autres ce que j’ai dû abandonner :
Système de popups d’aide, permettant aux utilisateurs de visualiser à l’aide dune image à quoi correspondent chaque réglage de génération
Bénéfice(s) pour l’app : permet de guider et rassurer les utilisateurs
Fenêtre de “pré-visualisation” du background sur un Youtuber / Streamer (généré par IA of course 😎)
Bénéfice(s) pour l’app : permet aux utilisateurs de se projeter avec le background
Système de crédits gratuits en cas d’inscription / de recommandation
Bénéfice(s) pour l’app : augmente la conversion sur la landing et permet d’avoir un effet de croissance organique
Ces 3 features sont très intéressantes, mais au final ce n’est pas plus mal de les avoir abandonnées.
Pourquoi ?
Car ce sont des cool features.
À la différence des key features, qui représentent le coeur opérationnel du produit, les cools features sont des fonctionnalités qui permettent d’améliorer l’expérience utilisateur ou de venir enrichir les fonctionnalités coeurs.
En d’autres termes : elles ne sont pas indispensables.
Retenez bien une chose : c’est sur les cool features que la majorité des entrepreneurs tombent dans le piège du peaufinage infini de leur app (qui comme vous commencez à le savoir, termine inévitablement vers la mort du projet).
Avant de commencer à développer votre prochain produit, il est vital que vous vous posiez quelques instants afin d’établir la liste des key features d’un côté, et des cool features de l’autre.
La liste des key features doit être votre priorité, c’est ce qui doit être fait dans le temps imparti, jusqu’au lancement de votre produit. En effet, ce sont elles qui vous permettront de valider votre idée. Le reste n’est que du bonus.
Vous n’intégrerez les cool features que si vous avez le temps. Si ce n’est pas le cas, vous les intègrerez plus tard !
Établir cette liste vous permettra de ne pas tomber dans le piège cité plus haut.
👉 Je développerai donc les fonctionnalités passées à la trappe dans les prochaines semaines, si et seulement si je vois que l’application a de la traction (qu’elle a des utilisateurs payants). Inutile de perdre du temps sinon.
⚒️ Les outils qui m’ont fait gagner du temps
Afin d’être le plus efficace possible dans les périodes de rush, je me suis constitué au fil du temps (et au fil des lancements de mes micro-business) une boîte à outils de services très pratique.
Voici le détail :
Brandmark.io - Pour générer une base de logo
Photopea - Un photoshop gratuit, en ligne. Pour retoucher les images
Canva - Pour créer des visuels rapidement (version Pro)
Remove.bg - Pour supprimer le fond des photos
Mycolor.space - Pour trouver des inspirations de palettes de couleurs
Colorzilla - Une extension chrome permettant d’avoir une pipette et trouver le code hexadecimal de n’importe quelle couleur sur une page web
Responsively - Pour tester le responsive de son app sur plusieurs tailles d’écran en même temps
Si vous en avez d’autres n’hésitez pas à les présenter en commentaire ! 😁
🔊 Organisation de la promotion et canaux de communication
Avoir une application fonctionnelle c’est bien, avoir des utilisateurs et par extension des clients, c’est mieux !
Il est désormais temps de faire la promotion de l’application.
Une chose que je tiens à préciser : j’effectue dans le cadre de cette newsletter des développements d’applications sur des périodes très courtes, 2 semaines environ. C’est pourquoi je ne m’occupe de la promotion que maintenant.
En temps normal, il faudrait s’occuper de créer une communauté / parler de l’app bien avant le développement du produit !
Comment vais-je faire pour trouver les premiers utilisateurs ?
Certains le savent, un de mes modèles est Pieter Levels.
Un “Indie Maker” Néerlandais (LE premier Indie Maker, surement ?) qui s’est lancé un défi un peu farfelu il y a environ 10 ans : créer 1 micro -startup par mois, pendant 12 mois.
Je vous passe les détails, voici le résultat aujourd’hui : + 3 millions d’$ de chiffre d’affaires / an, seul 😱
Il a il y a quelques années également sorti un livre : “THE INDIE MAKER HANDBOOK”, dans lequel il détaille sa méthodologie de lancement.
Cela fait quelques années que je la suis, et cela marche plutôt très bien !
Voici donc les différents canaux que je vais utiliser sur les semaines à venir :
Groupes Facebook : j’ai identifié quelques groupes spécialisés pour les youtubers et streamers, dans lesquels je vais poster innocemment pour mettre mon produit en avant
Reddit : de la même manière que pour Facebook, j’ai identifié plusieurs subreddit dans lesquels il serait intéressant de poster pour annoncer la sortie du produit
Indie Hackers : pour ceux qui ne connaissent pas, c’est un réseau social pour Indie Makers 💪 Il est fait pour parler de son produit et les gens sont très accueillants. Super pour avoir de premiers retours ! J’étais très actif il fut un temps, n’hésitez pas à aller me suivre là-bas
Hacker news : un forum du même style que Indie hacker, en plus sommaire. Un post bien rédigé peut attirer plusieurs dizaines d’utilisateurs curieux
LinkedIn : bien évidemment, je vais faire un post sur ce réseau pour annoncer la sortie du produit. J’ai d’ailleurs recommencé à poster depuis la semaine dernière pour faire “chauffer” un peu l’audience
Twitter : la sphère anglophone de Twitter est une vraie pépite pour tout ce qui est développement produit. J’avais un compte assez actif à une époque, je vais donc m’y remettre
Je ne détaille pas plus dans cette édition mes stratégies pour chaque réseau, je vais plutôt faire des tests au cours de la semaine prochaine et vous faire le compte rendu de ce qui aura marché, ou pas.
Et vous dans tout ça ?
Bien évidemment, je compte également sur vous pour me faire des premiers retours ! Tout est bon à prendre pour améliorer le produit alors n’hésitez pas à aller tester.
À ce sujet : je vous offre 2 backgrounds HD si vous vous inscrivez, pour vous remercier de suivre mes aventures sur cette newsletter 😁Comme je n’ai pas mis de système d’attribution de crédit en place, écrivez-moi simplement en commentaire de cette newsletter que vous venez de vous créer un compte et j’irai manuellement vous ajouter du crédit. Fake it until you make it 🚀
N’hésitez pas également si l’envie vous prend de faire un post LinkedIn pour parler de l’application (et de la newsletter au passage), je me demande ce que ça pourrait donner si on s’y mettait tous 😅
En tout cas, j’ai hâte de vous faire le débrief de toutes ces actions la semaine prochaine !
Pour vous rendre sur l’application 👉 infinitbackgrounds.com
À mercredi prochain,
Maxime
👋 Hep ! Une dernière chose avant que l’on se quitte
Si cette newsletter vous plait, n’hésitez pas à en parler autour de vous et à partager le lien d’inscription.
J’ai l’ambition (un peu folle ?) de lancer un mouvement de personnes qui osent et lancent des projets sans contraintes et rapidement.
Soyons ce mouvement ! :)
Et si ce post vous a plu, mais que vous n’êtes pas déjà inscrit… 👇
Si vous souhaitez apprendre à maîtriser Bubble pour pouvoir réaliser n’importe quelle application, ma Masterclass Bubble est faite pour vous.





Super ce partage. Quelques remarques :
- Il faudrait pouvoir créer son compte avec du social login (facebook, google) qui à mon sens est une key feature. Pour ma part, lorsqu’une app me propose de créer un compte j’abandonne l’inscription. Pas le temps de retenir X mots de passe
- Pour ta landing page, tu l’as fait sur Bubble ? Personnellement je serais passé par swipepages pour sa rapidité de mise en œuvre et pas seulement. Ça permet faire de l’A/B testing et mesurer la landing qui marche le mieux et bien plus encore
- Pour la promotion, il faudrait utiliser des liens bitly pour identifier la provenance des utilisateurs
- Toujours dans la promotion, bien que cela est chronophage et demande du temps, personnelement j’aurais lancé des pubs sur Facebook ads et google ads (search, YouTube ads). Ca permet d’être figé rapidement. Par contre il faut que tu es un pixel qui soit bien chauffé
- Concernant le tarif, je trouve la formule à 10$ assez élevée. Il faudrait pouvoir proposer une formule gratuite avec la possibilité de générer 1 ou 2 photos pour donner un avant goût. Généralement je ne sors jamais ma CB l’app ne propose pas une version gratuite.
Compte créé.
Petit problème d’affichage responsive sur iPhone 12, marge blanche à droite.
Bravo !