JDM #5 - À la recherche du Product Market Fit
Sur le chemin long et tortueux de l'adéquation produit / besoin marché
Bonjour à tous 👋
J’espère que vous allez bien.
Tout d’abord désolé pour l’édition de la semaine dernière qui a sauté.
Vendredi dernier a eu lieu un évènement très important, qui a fait que j’ai été un peu dépassé en termes de charge (petit indice sur la photo ci-dessous).
Je me remets tranquillement de mes émotions et commence à reprendre un rythme de travail normal.
Cette édition sera donc un peu plus courte que les précédentes. Elle va nous permettre de faire le point sur ce qui a été fait sur Infinit Backgrounds et, surtout, sur ce qui reste à faire pour rendre cette première application rentable.
👉 Ne croyez pas que parce que je n’ai pas donné de nouvelles mercredi dernier il ne s’est rien passé !
Aujourd’hui on va parler tracking des sources d’inscription des users, automatisation des mailings pour le tunnel de vente et… Revente.
C’est parti.
Au fait, en plus de cette newsletter je fais quelques autres trucs, sympas aussi 👇
Tu peux me suivre sur LinkedIn
Tu peux aller sur ma chaîne Youtube, pour voir mes tutos Bubble
J’ai fait une super formation “Masterclass Bubble”, pour que tu puisses créer n’importe quelle app (comme dans cette newsletter, incroyable non ?)
Tu peux aussi réserver des coachings Bubble avec moi
Au programme
Les actions de la semaine - État des lieux
Comment tracker efficacement la provenance de ses users
Next steps
⚙️ Les actions de la semaine - État des lieux
Le titre est un peu trompeur, puisque je vais en réalité lister les actions des deux dernières semaines.
Concernant l’état de lieux de l’app à l’instant T, j’ai le regret de vous annoncer que je n’ai pas réalisé de nouvelles ventes depuis le lancement…
J’ai en revanche toujours entre 2 et 10 nouveaux inscrits par jour (dont je connais désormais la source !), ce qui montre un intérêt pour le concept.
L’application compte aujourd’hui 245 utilisateurs inscrits (dont toujours 2 payants).
J’en déduis que ma solution plait, mais que sa mise en oeuvre ne répond pas parfaitement à la problématique des utilisateurs.
👉 Je soupçonne que l’éditeur permettant de générer les backgrounds n’offre pas assez de possibilités aux users, qui doivent se sentir trop restreints avec le simple système de dropdowns mis en place actuellement.
Qu’en pensez-vous ? Je serais curieux d’avoir votre avis en commentaire !
Voici donc les principales actions réalisées sur l’app :
✅ Amélioration de l’UX (j’ai effectué quelques changements mineurs dans le processus de génération des backgrounds)
✅ Interfaçage de l’app avec l’outil Mailerlite.
Comme je l’expliquais dans une précédente édition, j’utilise Mailerlite pour créer et gérer les campagnes de mailing de tous mes projets.
Pour Infinit background, l’outil me sert donc à envoyer un email automatique de bienvenue dès qu’une personne s’inscrit, email qui permet de mettre également en avant une “promotion” sur les différents plans de l’application.
Le processus est assez simple et m’a pris environ 15 minutes. J’ai utilisé pour cela le plugin API Connector de Bubble et la documentation de l’API Mailerlite (si vous souhaitez un tuto, dites-le en commentaire).
✅ Résolution de l’alerte de sécurité affichée par Google à certains utilisateurs se rendant sur la landing page.
Un petit conseil : si vous constatez que quelque chose cloche avec l’affichage de votre site ou qu’une alerte est affichée par le navigateur, rendez-vous immédiatement sur la Google Search Console. C’est un outil mis à disposition par Google qui vous permettra d’analyser comment le plus gros moteur de recherche du monde “voit” votre site.
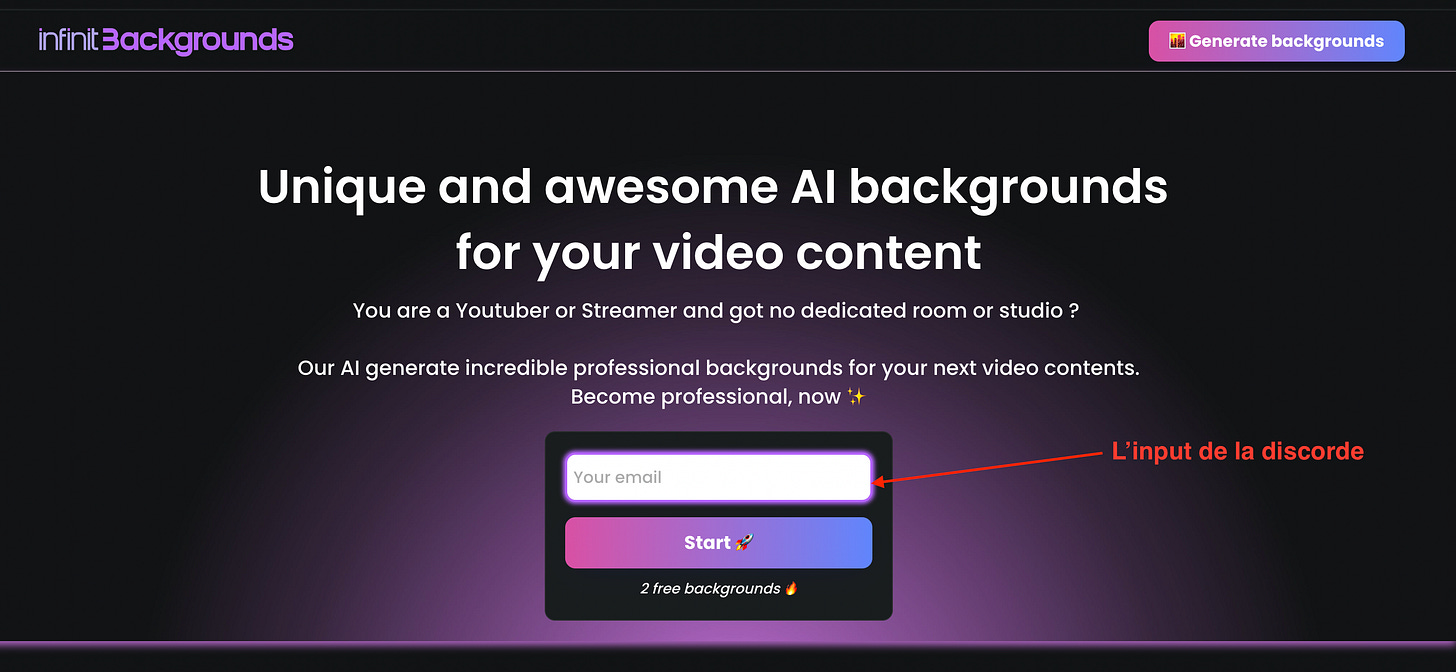
Dans mon cas l’erreur était toute bête : j’avais intégré le fait que lorsqu’une personne entrait son adresse email dans l’input présent sur la landing puis cliquait sur “démarrer”, son adresse était envoyée sur la page de signin au sein d’un URL Parameter, ce qui permettait de l’afficher dans l’input email du formulaire afin de faire gagner du temps au user.
Effectivement, faire transiter de la donnée sensible dans un URL parameter n’est pas une très bonne idée, j’aurais dû m’en douter…
L’alerte de sécurité venait donc de là. J’ai donc tout simplement supprimé le workflow qui envoyait l’email dans le parameter. Un peu moins pratique pour les nouveaux users, mais au moins je n’ai plus d’alerte…
✅ Ajout d’un plugin qui me permet de tracker d’où viennent mes users. Je vous en parle dans la suite 😊
🕵🏻♂️ Comment tracker efficacement la provenance de ses users
Je l’expliquais dans un de mes précédents emails, j’ai eu quelques jours après le lancement d’Infinit Backgrounds un pic d’inscriptions assez incroyable.
Malheureusement, je n’avais utilisé pour tracker la provenance de mes users que de simples liens Bitly.
Je savais donc que beaucoup provenait de l’un des deux messages que j’avais laissés sur des groupes Facebook de Youtubers, et que la majorité des autres venaient d’une autre source “inconnue”.
Très embêtant, surtout lorsque l’on est un Indie Maker et que l’optimisation des meilleurs canaux d’acquisition est primordiale pour la croissance du business… 😔
Pour remédier à cela j’ai donc installé un petit plugin qui me permet de tracker l’URL précédente enregistrée par le navigateur de mes users, juste avant que ceux-ci ne s’inscrivent sur Infinit Backgrounds.
Ce plugin c’est “Find Website Referer”.
À noter que j’aurais également pu faire la même chose avec un peu de javascript, mais le plugin était plus rapide à mettre en place. Efficacité > réinventer la roue.
Grâce à ce petit plugin je sais donc désormais que mes inscrits journaliers proviennent de différents sites qui référencent des solutions IA du marché.
Ce qui a dû se passer c’est que plusieurs membres des groupes Facebook ont ajouté l’app à ces plateformes.
Ce que j’en retiens : ces plateformes sont une formidable source d’utilisateurs !
Je vous mets la liste ci-dessous afin que vous puissiez proposer vos propres projets dessus :
theresanaiforthat.com
topapps.ai
aihabr.com
topai.tools
futurepedia.io
🎯 Next steps
Infinit Backgrounds est à la base une idée “sympathique” que j’avais en tête et qui convenait parfaitement en tant que “premier projet du Journal d’un Maker”.
Je n’ai cependant pas la volonté de m’acharner dessus afin de trouver son Product Market Fit.
L’objectif était principalement de montrer qu’il était possible de concrétiser une idée et trouver des premiers utilisateurs rapidement.
J’ai cependant envie de tester encore plusieurs choses avec cette app, dont voici la liste :
Lancer une petite campagne de pubs Facebook Ads afin de voir si les leads générés sont réceptifs aux plans payants
Tenter un lancement sur Product Hunt (je vais avoir besoin de vous, on en reparle la semaine prochaine)
Revendre l’application ! (De même, je parlerai des plateformes sur lesquelles mettre en vente l’app ainsi que le processus dans la prochaine édition)
Réaliser tout cela sera extrêmement intéressant et l’on pourra analyser ensemble les résultats.
C’est ce sur quoi je vais me concentrer pour cette semaine.
Si rien n’est concluant, pas de panique, on passera à l’application suivante !
J’ai en tout cas hâte de continuer dans cette lancée.
Merci à tous pour tous vos messages de soutien, je vois que le contenu vous plaît 😁
Bonne semaine et, à mercredi prochain !
Maxime
👋 Hep ! Une dernière chose avant que l’on se quitte
Si cette newsletter vous plait, n’hésitez pas à en parler autour de vous et à partager le lien d’inscription.
J’ai l’ambition (un peu folle ?) de lancer un mouvement de personnes qui osent et lancent des projets sans contraintes et rapidement.
Soyons ce mouvement ! :)
Et si ce post vous a plu, mais que vous n’êtes pas déjà inscrit… 👇
Si vous souhaitez apprendre à maîtriser Bubble pour pouvoir réaliser n’importe quelle application, ma Masterclass Bubble est faite pour vous.






Cool ce plugin, il tombe à pic merci 🙌
En revanche, y'a pas de tuto sur la page plugin...
après avoir placé le tracker sur la page, c'est un peu flou pour moi!
Comment tu récupères les URL ?
Incroyable, merci pour tes réponses concernant le tracking des users !