Lancement de Gumy - La page qui fait briller ton business
Comment valider son idée d'app avant de la développer
Salut les makers 👋
J’espère que vous avez profité de votre week-end du 15 août.
Aujourd’hui, je vous présente officiellement la seconde application créée pour le Journal d’un Maker…
Gumy.me !
Au programme de cette édition :
Je vais vous donner des news d’Infinit Background et de sa revente, vous expliquer comment j’ai réalisé l’identité graphique de Gumy, comment j’ai construit la landing page… Enfin je vais vous partager ma stratégie pour valider le concept grâce la publicité Facebook.
👉 Si cette newsletter vous plaît, n’hésitez pas à la partager autour de vous et à mettre un like en cliquant sur le petit coeur en début d’email ♥️
Il paraît que ça aide pour être plus visible sur Substack. Merci d’avance !
Au fait, en plus de cette newsletter je fais quelques autres trucs, sympas aussi 👇
Tu peux me suivre sur LinkedIn
Tu peux aller sur ma chaîne Youtube, pour voir mes tutos Bubble
J’ai fait une super formation “Masterclass Bubble”, pour que tu puisses créer n’importe quelle app (comme dans cette newsletter, incroyable non ?)
Tu peux aussi réserver des coachings Bubble avec moi
Au programme
Des news de la mise en vente d’Infinit Backgrounds
Comment créer un univers cohérent pour présenter son idée
Valider son concept grâce à la pub
Next steps
Des news de la mise en vente d’Infinit Backgrounds
Depuis la semaine dernière, plusieurs personnes ont manifesté leur intérêt pour racheter l’application.
Surprise, une des premières personnes est une de mes élèves de la Masterclass Bubble ! (Qui va d’ailleurs surement lire ces lignes 👋).
Elle m’a expliqué qu’elle travaillait sur un projet similaire et que le rachat d’Infinit Backgrounds pourrait l’aider à aller plus vite.
Rien n’est encore fait, on doit tout d’abord discuter, mais je trouve que c’est une bonne nouvelle.
Je préfèrerais largement céder l’app à quelqu’un de la communauté plutôt qu’à un “inconnu”.
Affaire à suivre donc.
J’ai également mis en vente l’app sur le site acquire.com
Pour vous montrer un peu les coulisses, sachez que sur cette plateforme les acheteurs ainsi que le vendeur doivent signer un NDA (Non Disclosure Agreement, un accord de confidentialité) avant de pouvoir voir votre application.
Concrètement :
Lorsqu’une personne est intéressée par mon annonce (une description globale de l’application, le prix et le revenu), celle-ci doit signer l’accord (dont le template est fourni par acquire).
Je reçois ensuite une notification avec le profil de l’acheteur.
Je peux ensuite décider de signer également le NDA et donner l’accès à mon app à l’acheteur, ou tout simplement refuser.
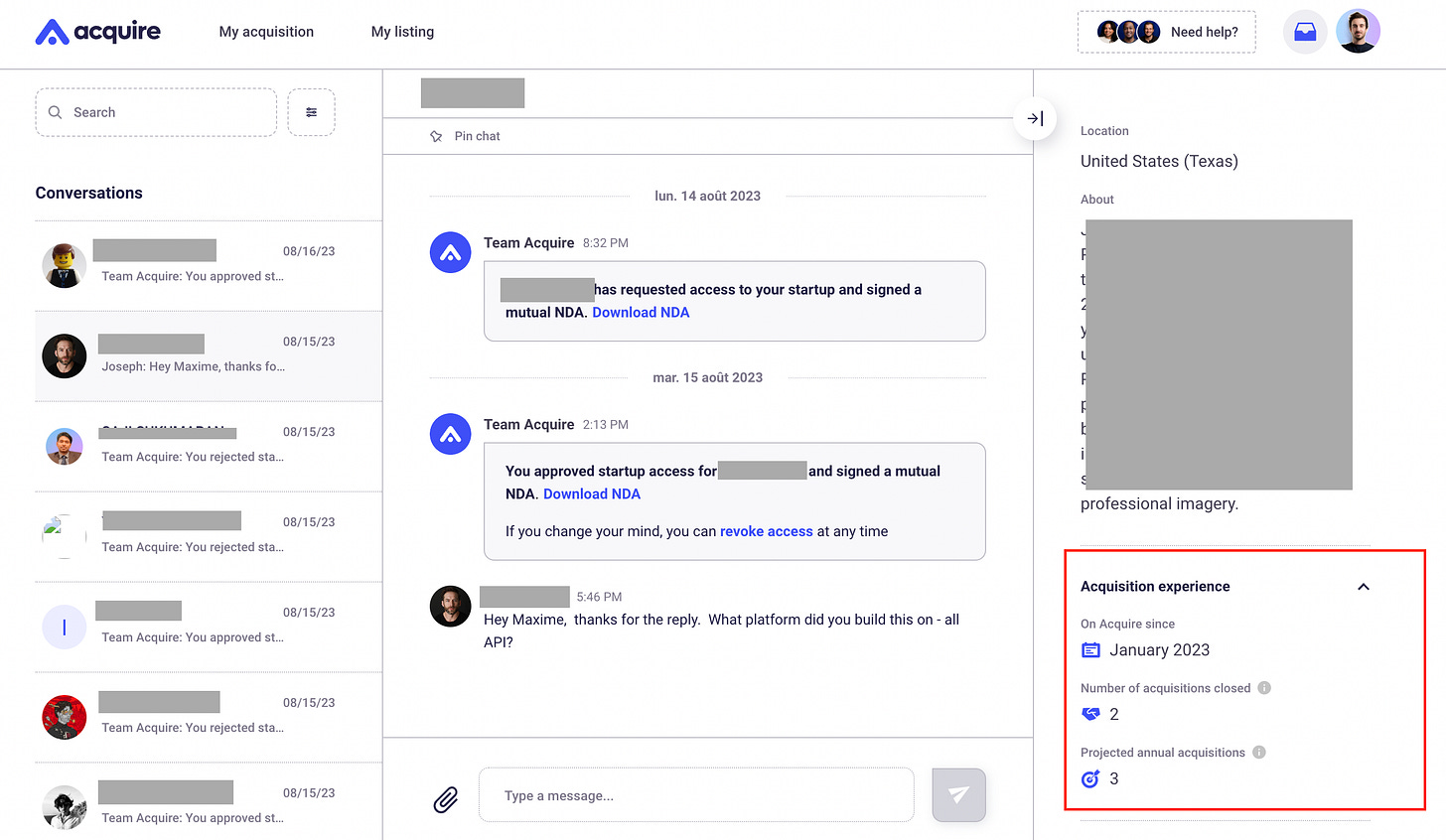
Chose très pratique : il est possible de voir le profil LinkedIn de la personne ainsi que le nombre d’acquisitions qu’il ou elle a déjà réalisé sur la plateforme.
Cela permet d’éviter de se retrouver avec des faux acheteurs ou des comptes créés uniquement pour espionner les apps mises en vente.
J’ai reçu en une semaine 20 demandes.
👉 Je soupçonne que plusieurs émanaient de comptes créés pour espionner (0 acquisitions sur la plateforme, un lien vers un profil LinkedIn qui n’existe pas…).
Dans ces cas là, je bloque (plus par principe, je me fou complètement qu’ils aillent voir mon app !).
Heureusement certains sont plus sérieux, comme vous pouvez le voir sur la capture ci-dessus.
Bref, la revente d’Infinit Backgrounds est en bonne voie, on verra ce que ça donne.
#Stay Tuned.
Comment créer un univers cohérent pour présenter son idée
Vous l’aurez remarqué, je suis passé d’un vague concept (que je vous ai présenté dans l’édition de la semaine dernière) à une application presque réelle, avec son univers et sa propre landing page.
Je vais vous expliquer le processus que j’utilise pour créer les “univers” de mes applications.
Ce que j’appelle “univers” représente l’identité de l’app : son code couleur, ses messages, le ton employé pour parler à ses futurs utilisateurs…
Définir un univers pour votre app permet par la suite d’aller beaucoup plus vite sur la réalisation de votre landing, mais également sur la priorisation des fonctionnalités à intégrer.
Définir sa cible
Il est important dans un premier temps que vous définissiez à qui vous souhaitez vous adresser : hommes, femmes ? Jeunes, vieux ? BtoC, BtoB ?
En fonction de la typologie de persona que vous visez, le code couleur ne va pas être le même, ni le ton employé.
Définir le ton des messages
Vous l’aurez deviné, on ne s’adresse pas de la même manière entre quelqu’un de la génération Z et un Baby Boomer.
De la même manière, le ton employé sera différent selon si vous souhaitez parler à des avocats ou a des startups (dans le premier cas, le ton et le vocabulaire employés seront beaucoup plus “corporate”).
👉 L’avantage de shipper en anglais : on élimine la question du tutoiement / vouvoiement !
Définir un code couleur adapté
Le code couleur de votre app doit être adapté à votre cible, mais également au message que vous souhaitez faire passer.
Par exemple : le bleu est sérieux, synonyme d’apprentissage.
Renseignez-vous également sur les modes actuelles : en ce moment, le violet est très utilisé pour tout ce qui se rapporte à l’IA et à la blockchain (cf. Infinit Backgrounds).
👉 Mon astuce : aller chercher son inspiration sur Dribbble.Les UI / UX designers professionnels qui exposent leur création sont bien plus à même que vous de savoir quel code couleur utiliser pour tel ou tel type d’application.
Ne réinventez pas la roue. Jamais. Règle d’or du Maker.
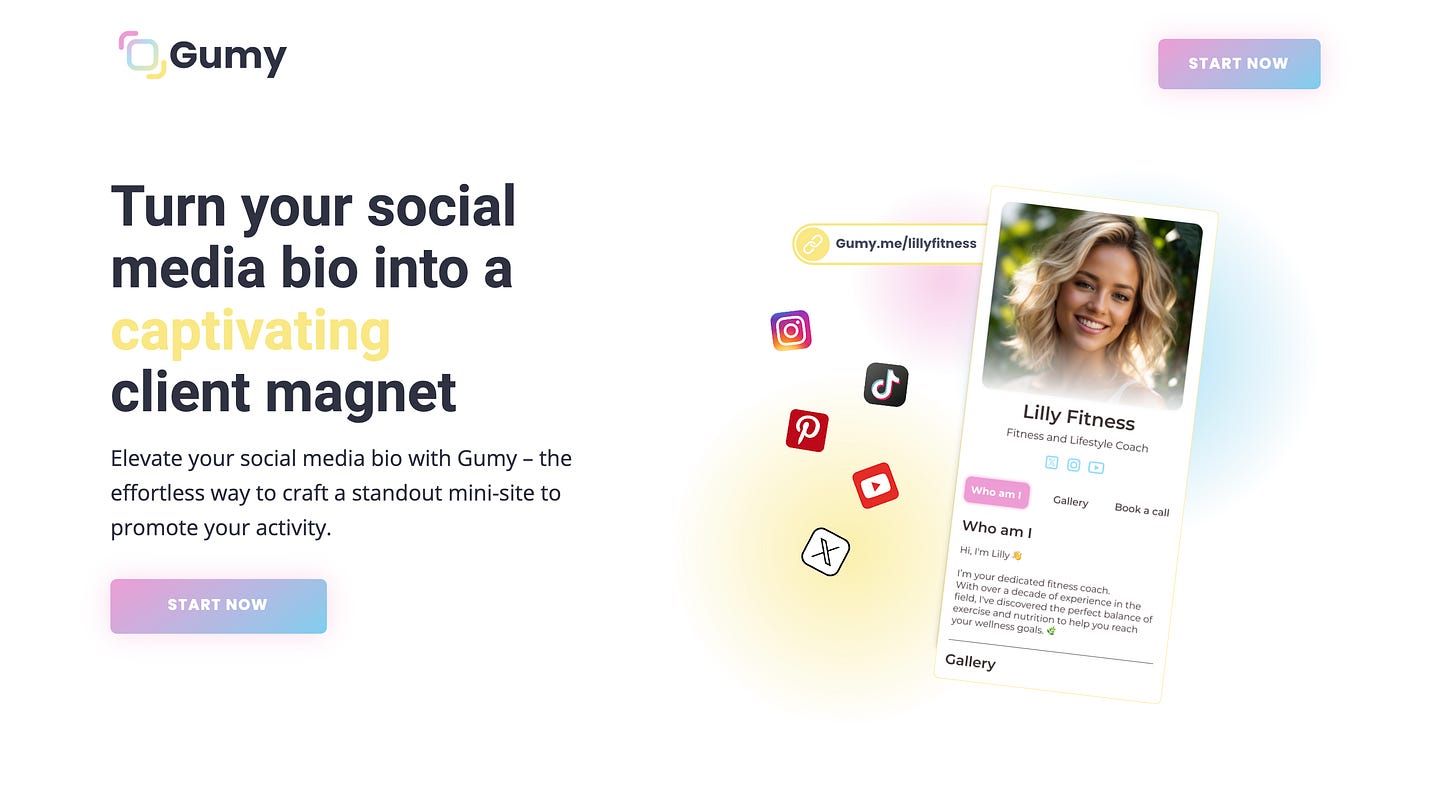
Le cas de Gumy.me
Cible : hommes et femmes entre 25 et 45 ans, qui ont un business non digital mais dont la promotion se fait facilement sur les réseaux sociaux : coach fitness / yoga, praticiens de médecines alternatives (sophrologie), métiers “graphiques” (tatoueurs).
👉 Après avoir fait un tour d’horizon sur Instagram des profils représentant ces métiers, je me suis rendu compte qu’il y avait globalement plus de femmes. Je vais donc viser ces dernières en priorité.
Concernant le nom :
Le principe de fonctionnement de l’application étant de partager un lien dans la bio de ses réseaux sociaux, je m’étais fixé l’objectif de trouver un nom qui soit court, 2 syllabes maximum, et qui soit “mignon”.Il faut absolument que les gens aient envie de partager leur lien et de l’afficher, sinon c’est un échec.
→ Résultat : Gumy ! Fait penser à Bubble Gum, rime avec l’extension .me (qui elle-même convient parfaitement avec le fait que l’app permet de créer sa “propre page”).
Ton : l’app s’adresse aux personnes qui ont un usage “pratique” des réseaux sociaux, mais n’ont pas de connaissances poussées en création de sites internet.
Je dois donc adapter mes messages afin qu’ils soient rassurant et démontre de la simplicité d’utilisation de l’application.
Code couleur : puisque je vise les femmes, j’ai décidé d’utiliser des couleurs pastels. Le nom rappelant le Bubble Gum, je peux utiliser des couleurs relativement vives et variées.
Le fait que l’univers de l’app soit coloré permet également de “donner envie” aux gens de s’inscrire et de l’utiliser.
👉 Un code couleur riche attire plus facilement les utilisateurs. C’est ce qui s’est passé avec mon application Tikki. Beaucoup d’utilisateurs sont venus chez nous simplement parce que l’app leur paraissait plus “conviviale” par rapport aux concurrents.
Et comme toujours : allez chercher l’inspiration sur Dribbble et Behance !
Valider son concept grâce à la pub
Comme toujours, je vais utiliser Facebook Ads.
Le principe :
Lancer une petite pub sur 3 ou 4 jours, en ciblant les personas que j’ai décrites dans la partie précédente, avec un budget de 60€ environ.
L’objectif :
Je vise 10 inscrits. Il ne faut pas rêver, avec un budget aussi limité et en un temps aussi court, on ne peut pas espérer toucher et convertir des centaines de personnes.
Mais ce n’est pas grave !
L’important est d’avoir assez de personnes pour valider le fait que des gens soient intéressés par le concept et commencer à obtenir du feedback.
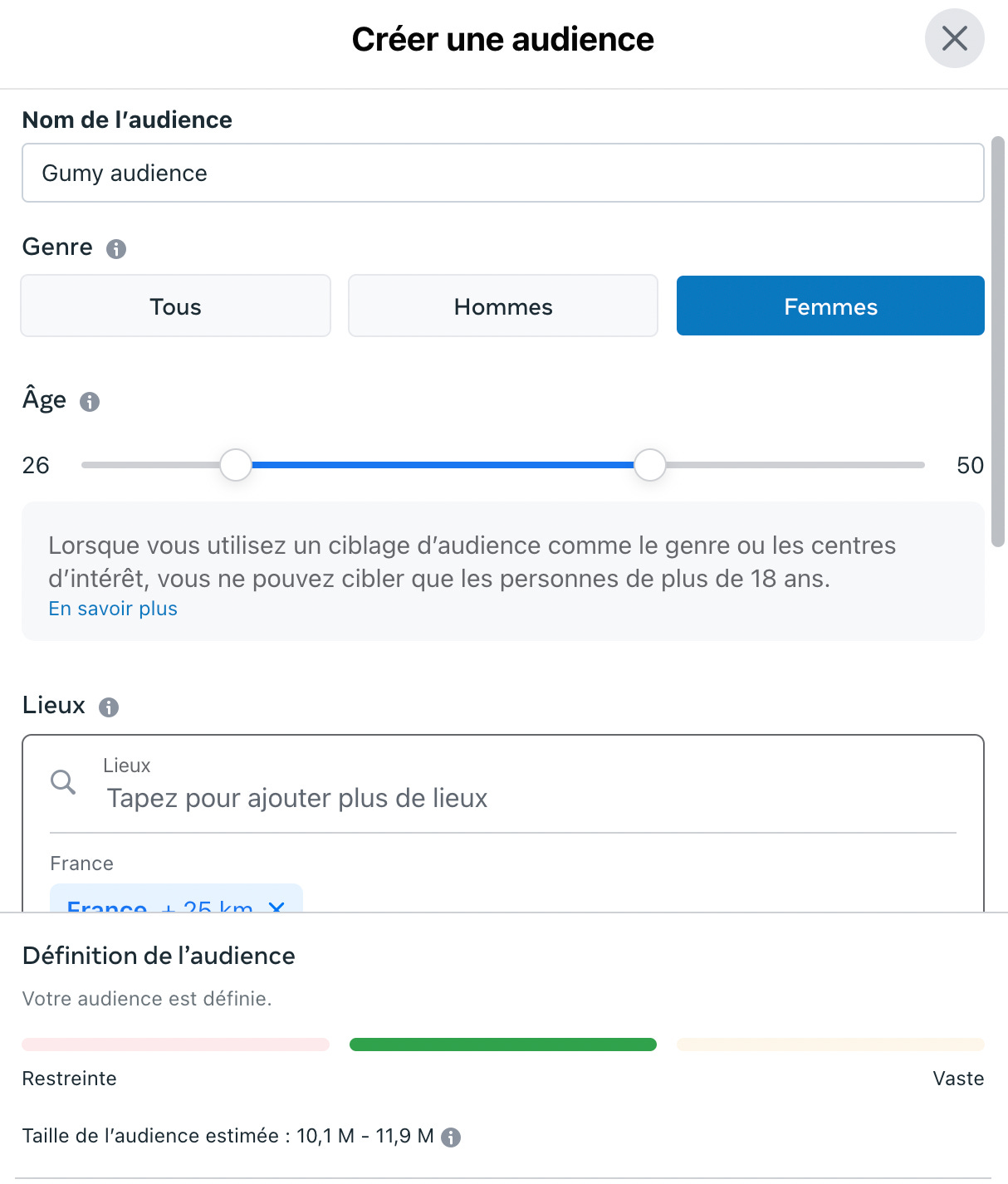
Le ciblage :
Avec plus de 3 milliards d’utilisateurs inscrits, Facebook est le réseau social le plus utilisé au monde.
Si votre app peut obtenir des clients, ils sont forcément dessus !
Le bonus : Instagram appartenant au groupe Meta, elle sera également poussée sur ce réseau social.
C’est le gros avantage de Facebook, l’outil d’édition de publicité vous permet de définir un ciblage très fin sur les personnes auprès de qui la pub va être poussée.
Vous pouvez définir le sexe, l’âge… Même les centres d’intérêt !

La réussite de votre test pub va passer par un ciblage réussi.
Si vous ne visez pas les bonnes personnes (alors que vous avez, comme nous l’avons vu précédemment, défini tout l’univers de votre app en fonction de celles-ci), votre test aura de grandes chances d’échouer.
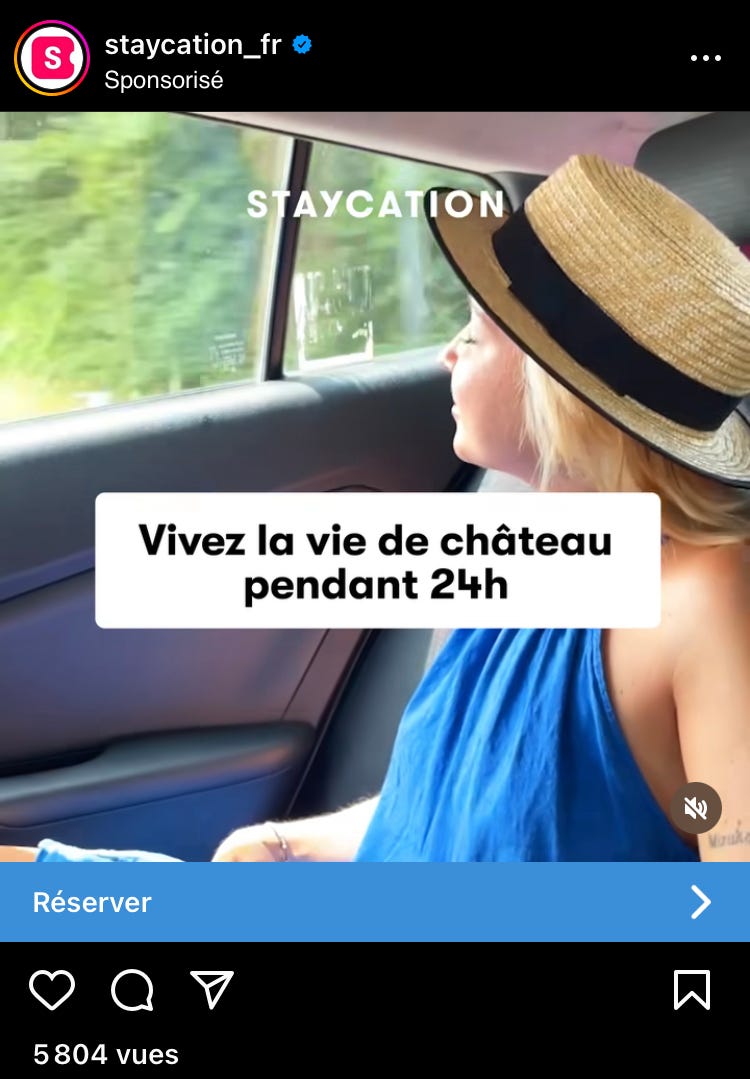
La réalisation de la pub :
Dernière étape, et pas des moindres : il faut choisir le slogan qui résonnera le plus auprès des personnes que vous visez.
Le slogan c’est cette petite phrase qui va être mise en avant sur votre pub, celle que verront en premier les internautes. Si cette phrase est juste et fait echo à leur problématique (en l’occurence celle à laquelle votre app tente de répondre), ils auront beaucoup plus de chance de cliquer et de se retrouver sur votre landing.
Si cette dernière est bien faite, c’est un inscrit de plus !
Next steps
Je vais lancer la pub demain ou après-demain maximum.
Dans la prochaine édition, je vous partagerai les résultats et on arbitrera ensemble si l’app vaut le coup d’être développée, ou non !
Honnêtement j’espère qu’il y aura assez d’inscrits, j’ai vraiment envie de la développer sur Bubble.
On verra bien.
En attendant, je vous souhaite une bonne semaine, bon courage pour vos projets et à mercredi prochain !
Ciao.
Maxime
PS : si vous êtes en train de bosser sur une application, parlez-en en commentaire. Cela permettra de la faire découvrir à tous les autres abonnés de la newsletter 💪
👋 Hep ! Une dernière chose avant que l’on se quitte
Si cette newsletter vous plait, n’hésitez pas à en parler autour de vous et à partager le lien d’inscription.
J’ai l’ambition (un peu folle ?) de lancer un mouvement de personnes qui osent et lancent des projets sans contraintes et rapidement.
Soyons ce mouvement ! :)
Et si ce post vous a plu, mais que vous n’êtes pas déjà inscrit… 👇








Top comme d’habitude! Du coup cela me donne envie de tenter les Ads pour Scrybecast.com
Pour ceux qui ne connaissent pas (vous êtes sûrement beaucoup haha) c’est un micro-SaaS développé sous Bubble avec l’intégration d’une IA qui permet aux podcasteurs d’obtenir la transcription complète de leur épisode de podcast ainsi qu’un résumé, un post LinkedIn/Tweet(X) pour en faire la promotion, des idées de titres, du contenu pour alimenter une Newsletter etc...
Salut
Je serai curieux de voir ta pub, c’est possible? Tu fais texte+ photo ou vidéo ? Quelle durée ?
Si l’app n’existe pas encore où pointe le CTA? Bref…
Je commence à réfléchir sérieusement à la création d’une plate-forme web ( site et appli) pour permettre aux associations de récolter des dons issus de la vente de biens d’occasion dont un pourcentage leur serait reversé par le vendeur.
Ça serait ouvert à toutes les assos et chaque vendeur pourrait y désigner une asso dont il est lui-même membre, en cherchant à créer un effet viral…
Du coup l’idée de tester avant d’avancer sur la solution concrète est indispensable mais pas facile pour savoir par quel bout le prendre.
Je suis preneur de toute suggestion, idées et réactions sur ce concept.
👋