JDM #2 - L'UX comme avantage concurrentiel
Comment rehausser la valeur perçue d'un produit grâce à un parcours utilisateur simple et intuitif
Hello 👋
C’est Maxime, j’espère que vous allez bien !
Je tenais dans un premier temps à vous remercier, vous êtes désormais plus de 80 à me suivre sur cette newsletter 💪
N’hésitez pas à la partager à toutes les personnes que vous connaissez et qui hésitent à se lancer dans la création de leur app / business.
Dans cette édition, je vous partage les avancées du développement de la première application JDM “Infinit Backgrounds” (🚨 Spoiler Alert : elle est presque prête).
Au fait, en plus de cette newsletter je fais quelques autres trucs, sympas aussi 👇
Tu peux me suivre sur LinkedIn
Tu peux aller sur ma chaîne Youtube, pour voir mes tutos Bubble
J’ai fait une super formation “Masterclass Bubble”, pour que tu puisses créer n’importe quelle app (comme dans cette newsletter, incroyable non ?)
Tu peux aussi réserver des coachings Bubble avec moi
Au programme
Avancées : récap de la semaine passée
L’importance de l’UX (et pourquoi cela peut être un game changer pour votre app)
Différentes personas = différentes apps ?
Next steps
✅ Récap de la semaine passée
Pour rappel, je travaille en ce moment sur la première application de mon défi “1 app / micro-business par mois” : Infinit Background.
Le concept : un générateur IA d’images d’arrière-plan, pour les créateurs de contenu vidéo qui n’ont pas les moyens d’avoir un studio.
Je développe l’application en ayant en tête cette règle : 1 problématique = 1 fonctionnalité qui permet de la résoudre. Le MVP doit donc être extrêmement simple.
Pour l’explication du pourquoi cette problématique et pourquoi cette solution, vous pouvez allez voir l’édition précédente.
Ce qu’il s’est passé cette semaine :
✅ J’ai décidé de réaliser l’application en anglais. Le marché anglophone (tous secteurs confondus) est immense. De plus, les “Américains” (de manière générale) sont beaucoup plus à l’aise que les Français avec le fait de payer en ligne. Infinit Background étant une app très basique, la développer en anglais ouvrira beaucoup plus de portes. Que ce soit au niveau de la promotion (plus de sites / acteurs auprès desquels en parler) que du volume de marché potentiel (imaginez combien il y a de Youtubers / Streamers dans le monde…)
✅ J’ai acté que l’app s’appellera bien “Infinit Backgrounds”. J’hésitais encore la semaine dernière, mais finalement je trouve que le nom est représentatif et ouvre la voie au développement d’autres applications satellites. Si quelqu’un s’oppose à ce nom, qu’il le dise maintenant en commentaire ou se taise à jamais.
✅ Dans l’optique de publier l’application en anglais, plusieurs “slogans” (catch phrase qui met en avant la unique value proposition de l’application, à mettre en avant sur les différents médias et réseaux) me sont venus. Je laisse reposer et choisirai le mieux dans la semaine :
Infinit Backgrounds - High quality backgrounds for Youtubers and Streamers without studio
Infinit Backgrounds - High quality IA backgrounds for video content
✅ J’ai terminé la fonctionnalité principale de l’application : le système de génération de backgrounds. Cette partie m’a pris plus de temps que prévu, car j’ai fait plusieurs itérations afin de trouver le meilleur système permettant de combiner 1) une interface qui permette de réellement personnaliser son fond et 2) une interface extrêmement simple qui ne perde pas les utilisateurs en cours de route (pour rappel, la véritable valeur ajoutée de l’app réside dans le fait que les utilisateurs n’ont pas à apprendre comment rédiger des prompts efficaces sur un algo de génération d’images). Je vous décris en détail mon raisonnement et le résultat dans la partie suivante.
🔲 L’importance de l’UX
Et pourquoi cela peut être un game changer pour votre app
Énormément de startuppers / développeurs / indie Makers sous-estiment un point très important lorsqu’ils construisent leur produit :
Une app simple à utiliser = forte valeur perçue.
L’intuitivité d’un produit est un avantage concurrentiel à elle toute seule.
Je vais prendre l’exemple de Tikki, ma précédente boite (on aurait aussi pu prendre celui de l’Iphone avec IOS vs Android).
De nombreux clients sont venus et se sont abonnés à notre app car ils trouvaient que notre solution était plus simple à utiliser que nos concurrents (et plus jolie), même si elle offrait moins de fonctionnalités (feedback récolté lors de calls utilisateur que j’organisais à chaque fois que quelqu’un s’abonnait).
Ce dernier point est extrêmement important.
Face à ce type de retour (que l’on a eu une dizaine de fois), on a fini par comprendre que la manière dont on avait réalisé notre application était notre principal atout, face à des concurrents établis depuis bien plus longtemps que nous et offrant des fonctionnalités bien plus matures.
👉 Dans la majorité des cas, vos utilisateurs ne veulent pas une app codée par la Nasa qui fait le café et va voir votre belle-mère à votre place. Il veulent un outil facile à utiliser, qui répond à leur problématique et qui leur fait gagner du temps.
Facilité d’utilisation = gain de temps.
KEEP IT SIMPLE.

Bien évidemment, pour Infinit Backgrounds, j’ai adopté ce principe.
L’app ne proposant qu’une unique fonctionnalité, il faut que le parcours utilisateur soit extrêmement simple.
⚙️ Création du worflow utilisateur
Comme à mon habitude, j’ai pris les meilleurs outils qui soient, nocodes qui plus est : mon cahier et un crayon.
L’objectif : lister les différentes étapes du workflow utilisateur (lorsque l’utilisateur arrive sur l’app : que voit-il ? Que se passe-t-il ? Comment se passe la création d’un background ?) et dessiner rapidement quelques wireframes (permettant de visualiser l’emplacement des principaux éléments des écrans).
Je suis arrivé à un résultat satisfaisant après quelques heures de réflexion et pas loin de 10 pages arrachées et jetées sauvagement à la poubelle.
Le résultat en quelques mots :
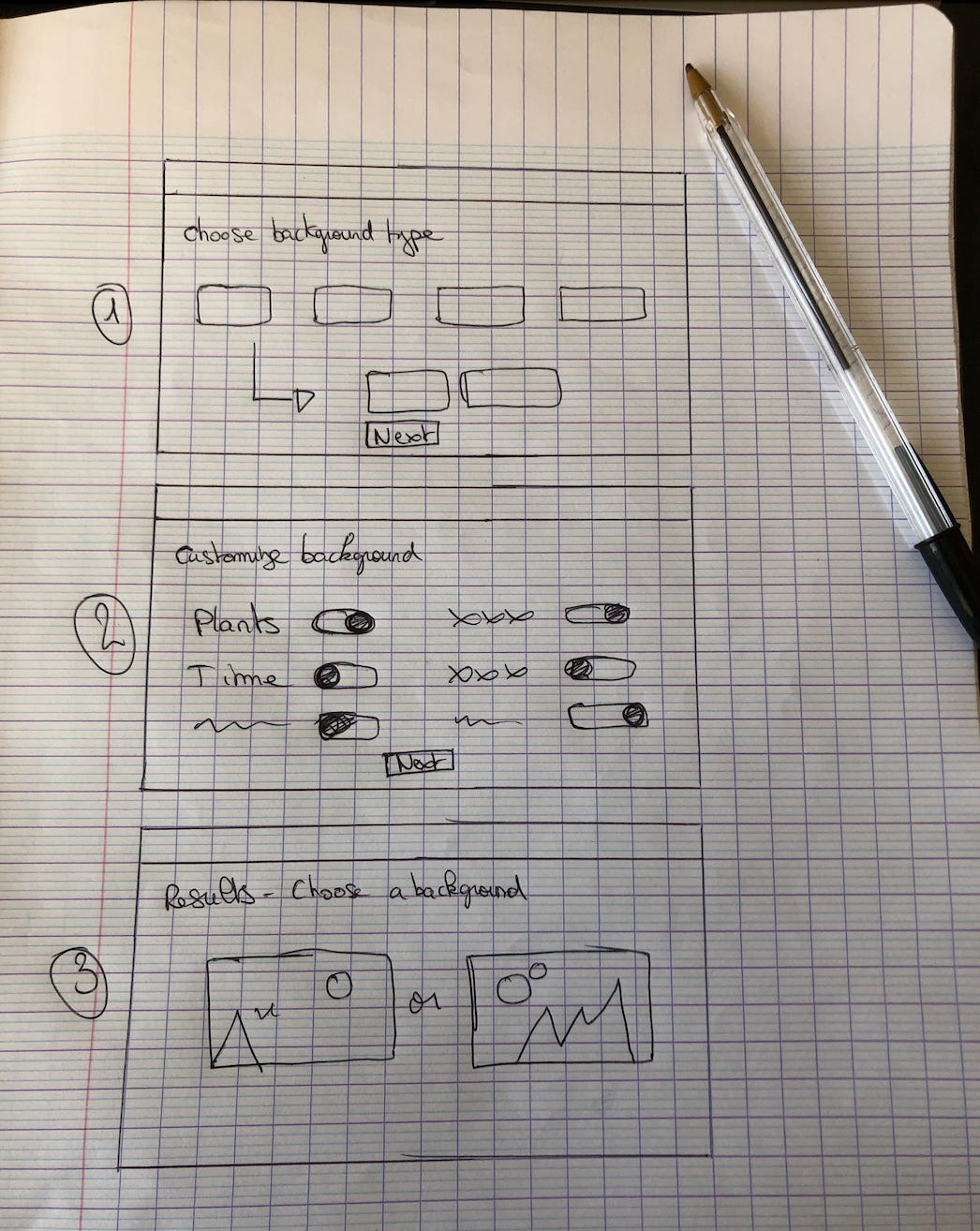
Un process en 4 étapes. Simple, rapide, intuitif.
Choix du style de background (chambre, salon, salle de gym, vaisseau spatial)
Choix des éléments de personnalisation (Photo de nuit, de jour, couleur des murs, ajout de plantes etc…)
Cette partie a été très compliquée, car il fallait juste assez d’éléments pour que la customisation soit satisfaisante et pas trop non plus pour que l’algo IA ne soit pas perdu et produise des résultats aléatoires
Autre problème : sous quelle forme permettre le choix des éléments de personnalisation ? J’ai pensé au début mettre des toggles, puis je suis finalement parti sur des dropdowns, qui permettent une plus grande flexibilité
Génération de 2 backgrounds en basse résolution, affichés à l’utilisateur qui doit en choisir un des deux à faire passer en HD
Récupération du background HD choisi
Qu’en pensez-vous ? Dites-le-moi en commentaire.
Je vous partage ci-dessous une photo de quelques-uns de mes wireframes.
Je travaille seul sur cette application, et je réfléchis beaucoup mieux sur papier.
Bien évidemment, pour un projet plus “professionnel” (si vous êtes freelance par exemple) je vous encourage à utiliser un outil dédié.
Pour ma part je réalise les maquettes de mes clients sur Figma.
Vous pouvez également utiliser Balsamiq qui est beaucoup plus simple d’utilisation.
🙋♂️ Différentes personas = différentes apps ?
Sur la dernière édition Matthieu, un lecteur, a laissé un commentaire très intéressant.
Il explique que ce type de service pourrait intéresser d’autres typologie de personnes, au-delà des créateurs de contenu vidéo.
En effet, son entreprise par exemple a demandé à son pôle créa de réaliser des backgrounds pour les employés, lorsqu’ils sont en visio.
Il ajoute (à juste titre !) que si sa boîte à un pôle dédié pour les créations visuelles, ce n’est pas le cas de toutes les entreprises. Ces dernières pourraient donc être intéressées par un service de type Infinit Backgrounds.
C’est une piste très intéressante que je me note pour plus tard.
N’oubliez jamais la règle : keep it simple, ne pas s’éparpiller.
“Celui qui court deux lièvres à la fois n’en prend aucun.”
En revanche, nous verrons dans les prochaines semaines si l’idée de base à de la traction (des utilisateurs payants), si c’est le cas, on pourra envisager de diversifier la cible.
Dans ce scénario hypothétique une question se posera alors : est-ce qu’il vaut mieux créer une nouvelle app, avec la même fonctionnalité, mais dont la communication sera exclusivement orientée “entreprises”, ou ajouter une landing page sur l’app existante au risque de brouiller l’harmonisation de la communication ?
C’est un sujet très intéressant que l’on abordera en temps voulu !
🎯 Next steps
La semaine qui arrive sera dédiée à l’optimisation de l’UI de l’app (et pour ça je vais m’inspirer des designs affichés sur Dribbble et Behance, ça ne sert à rien de vouloir réinventer la roue) ainsi qu’à la réalisation de la landing page.
L’app sera donc prête et publique pour la prochaine édition, qui arrivera mercredi prochain !
Dans le prochain épisode du JDM je vous parlerai de comment je vais promouvoir l’application pour trouver les premiers clients, du business model que je vais mettre en place et on profitera également pour décortiquer rapidement la construction et les messages de la landing page.
Cela fait environ 8 jours que j’ai commencé à développer cette app (avec Bubble 💪), si elle est terminée mercredi prochain, j’aurais mis 2 semaines pour réaliser le MVP et le déployer.
C’est un délai tout à fait acceptable et surtout raisonnable.
J’espère que cette édition vous a plu, n’hésitez pas à me partager vos avis dans les commentaires que l’on en discute !
À mercredi prochain 😁
Maxime
👋 Hep ! Une dernière chose avant que l’on se quitte
Si cette newsletter vous plait, n’hésitez pas à en parler autour de vous et à partager le lien d’inscription.
J’ai l’ambition (un peu folle ?) de lancer un mouvement de personnes qui osent et lancent des projets sans contraintes et rapidement.
Soyons ce mouvement ! :)
Et si ce post vous a plu, mais que vous n’êtes pas déjà inscrit… 👇
Si vous souhaitez apprendre à maîtriser Bubble pour pouvoir réaliser n’importe quelle application, ma Masterclass Bubble est faite pour vous.





Suis pas un spécialiste de l’UX mais l’ergonomie semble fluide et intuitive.
Bravo pour le partage des étapes de ton idée d’application, ça m’éclaire beaucoup sur comment je vais devoir m’y prendre pour celle que j’ai en tête ( hyper simplification et ne traiter qu’un problème pour élaborer son MVP).
Merci
Si quelqu’un connaît l’appli qui fera mon café comme je l’aime et ira voir ma belle-mère à ma place j’achète !!